Syntax highlighting for HLSL and ShaderLab files on GitHub.com
Making the world prettier, one GitHub.com page at a time
I don’t know about you, but one of the things I’ve always liked about GitHub is how nice it looks when you’re browsing code files.
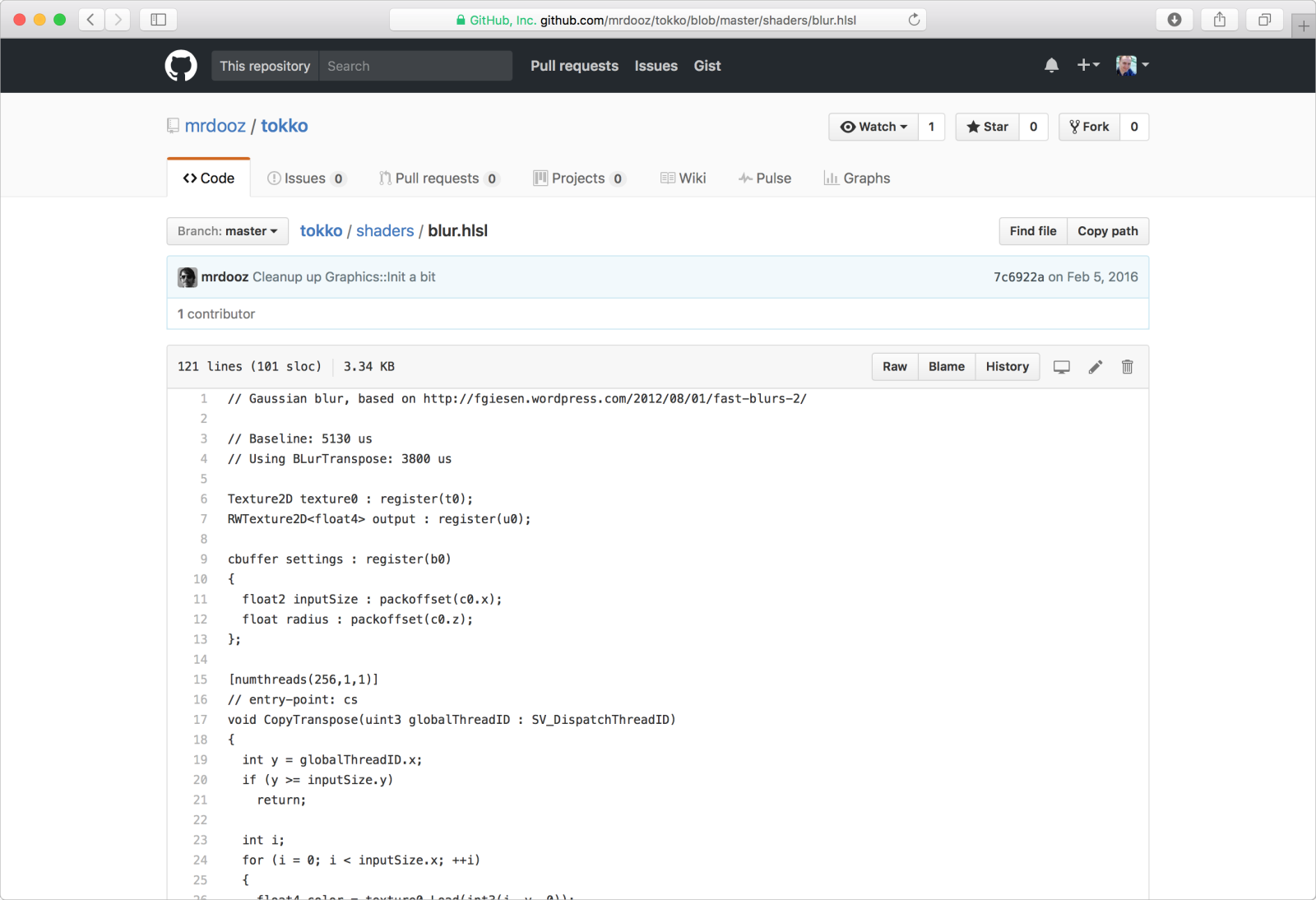
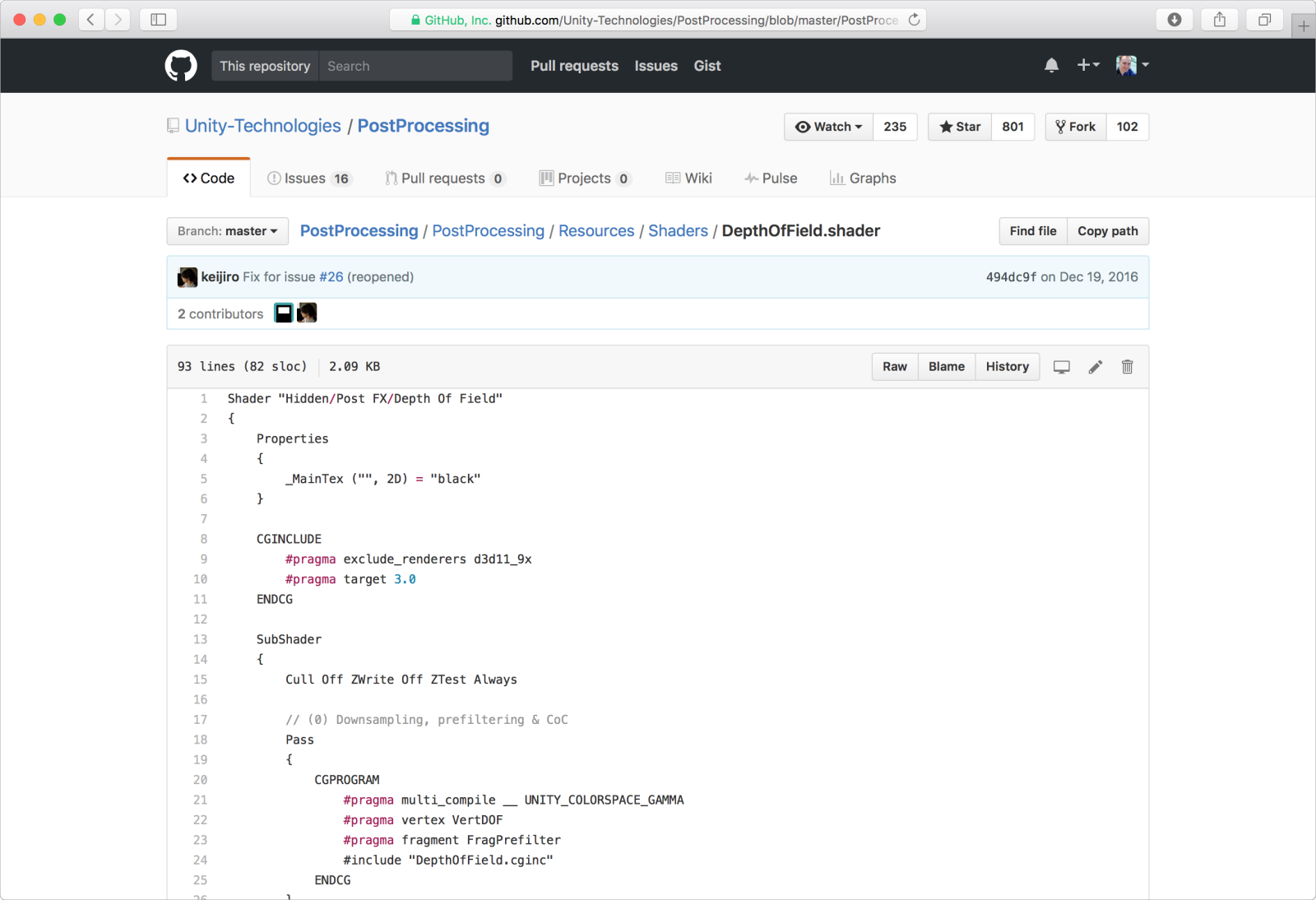
That is, unless you’re looking at HLSL or Unity ShaderLab shaders, in which case you’re stuck with plain, non-syntax-highlighted, text. (Or in the case of ShaderLab, GitHub pretended they were GLSL files, resulting in missing highlighting for all the ShaderLab-specific parts, and poor highlighting for CGPROGRAM blocks because Cg has more in common with HLSL than GLSL.)
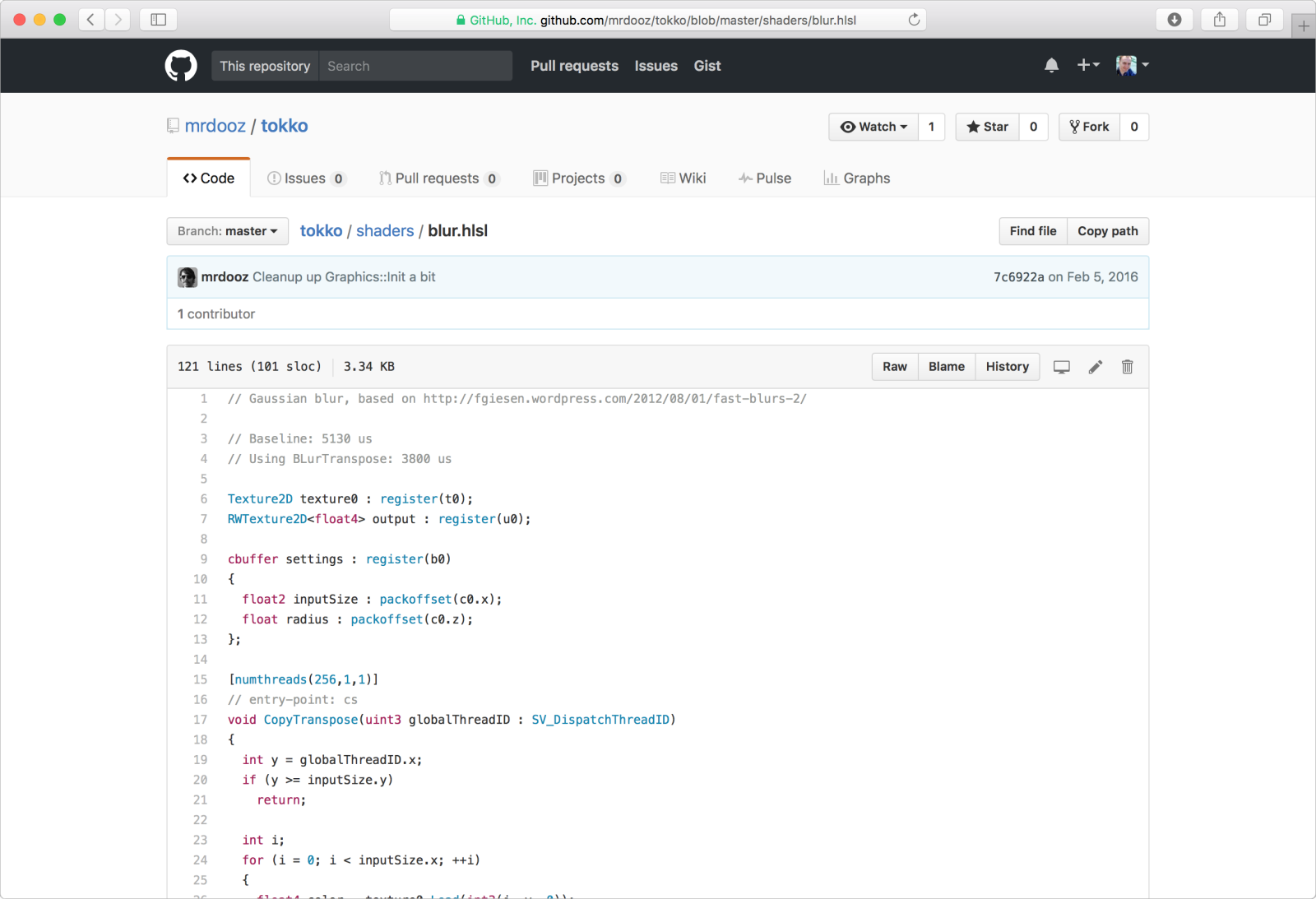
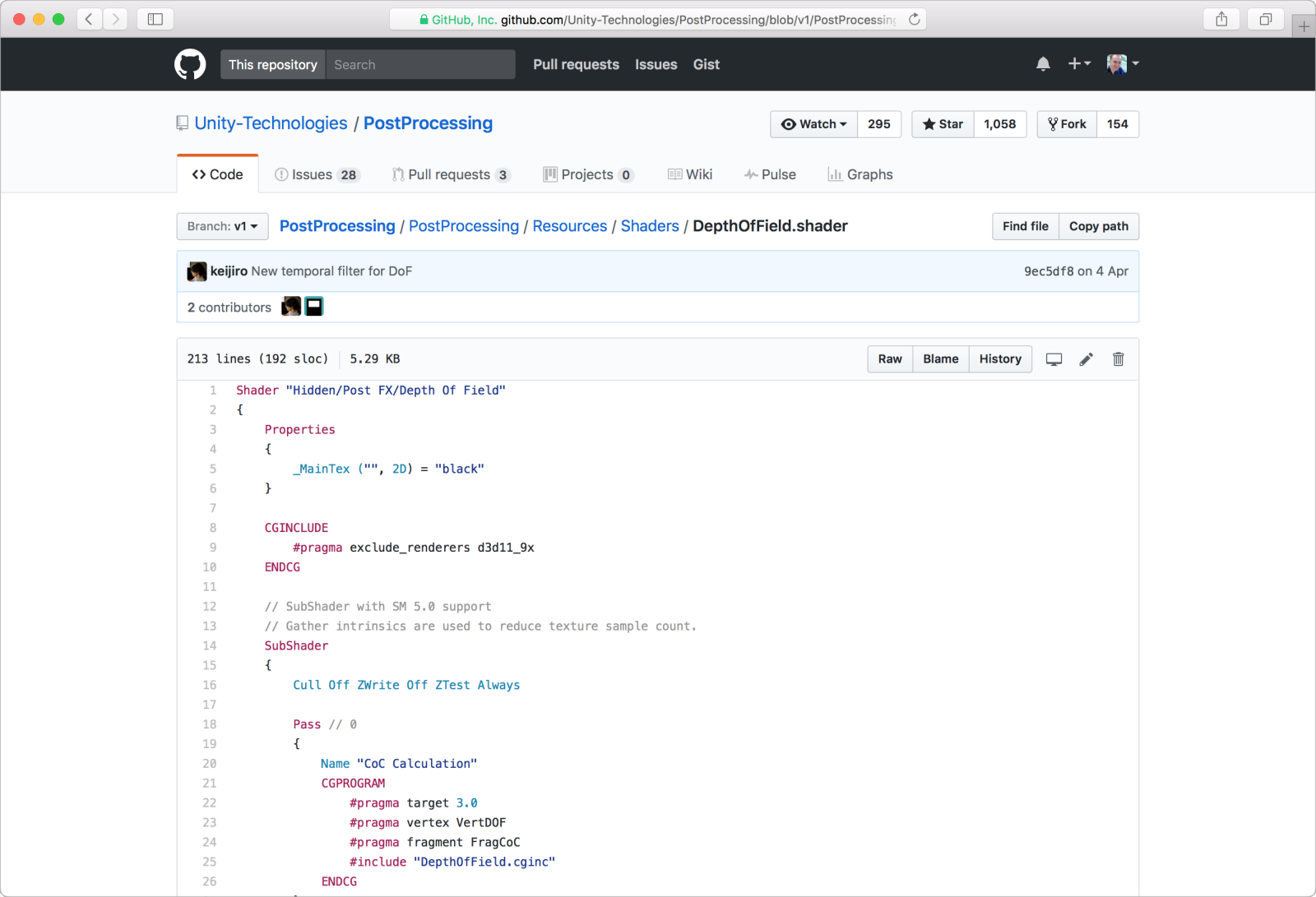
No longer! My pull requests to add syntax highlighting to HLSL and ShaderLab shaders were merged.
Here are before / after screenshots of an HLSL file:


And here are before / after screenshots of a ShaderLab file:


Shameless plug
If you’re still reading, chances are that you work with either HLSL or ShaderLab shaders on a regular basis. So if you don’t already use it, you might be interested in HLSL Tools for Visual Studio. I’ve just released v1.1, with many bug fixes and some nice improvements.
I’m hard at work on adding ShaderLab support, although there’s still a lot to do - keep an eye out here on my blog or on Twitter for when I have something to announce.