Gemini v0.6 released
After 141 commits from 6 contributors over the last 16 months, I am very pleased to announce that Gemini v0.6 has been released.
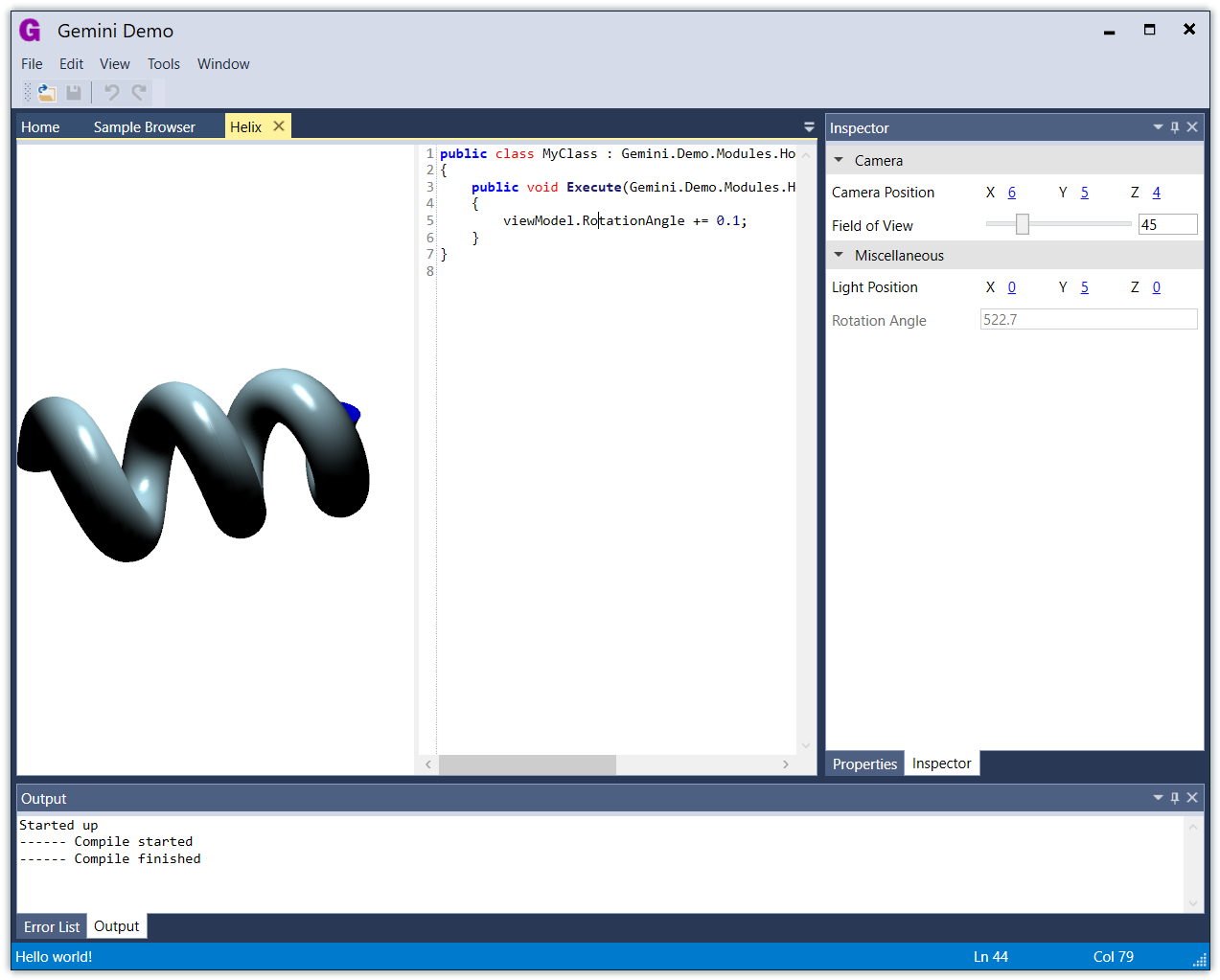
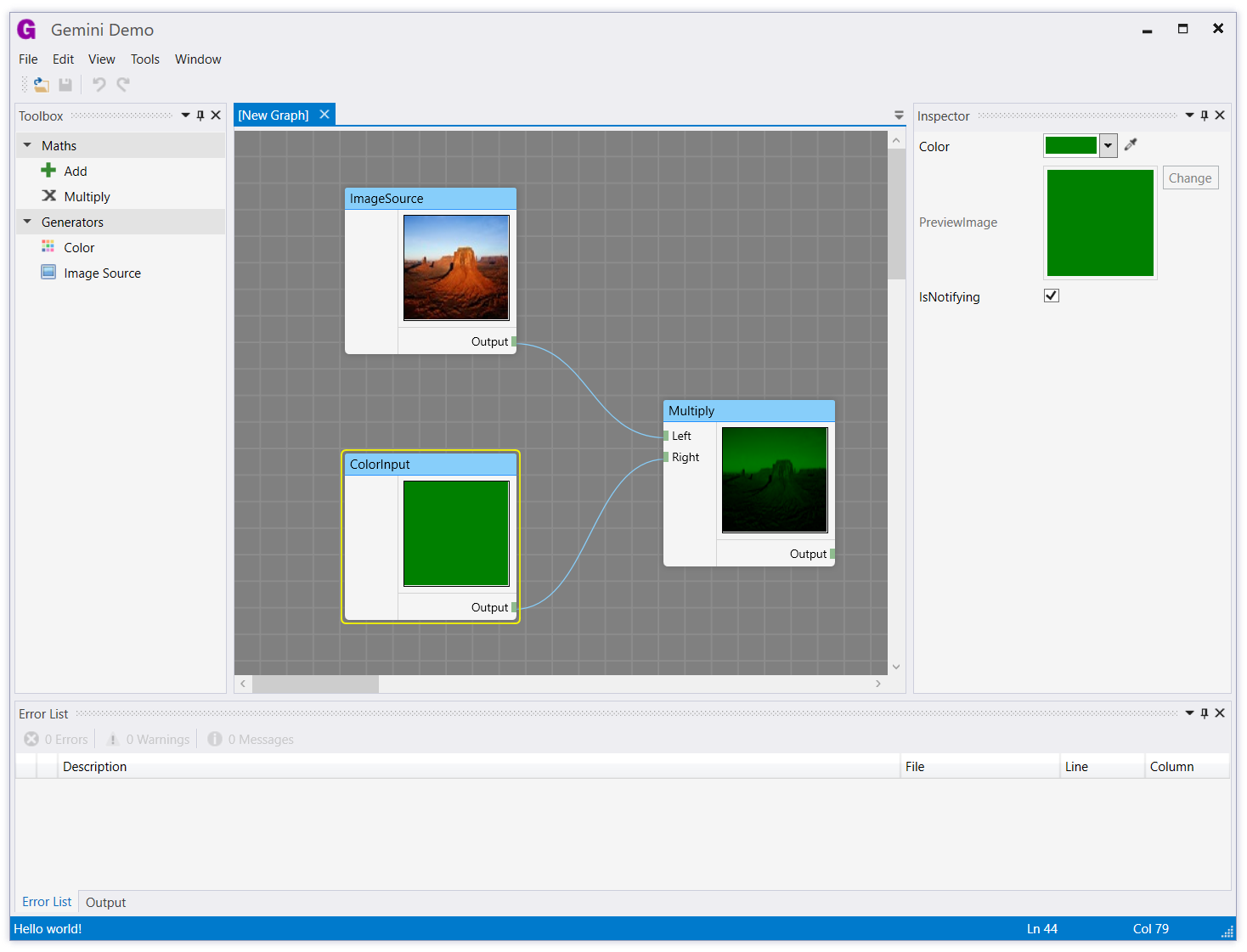
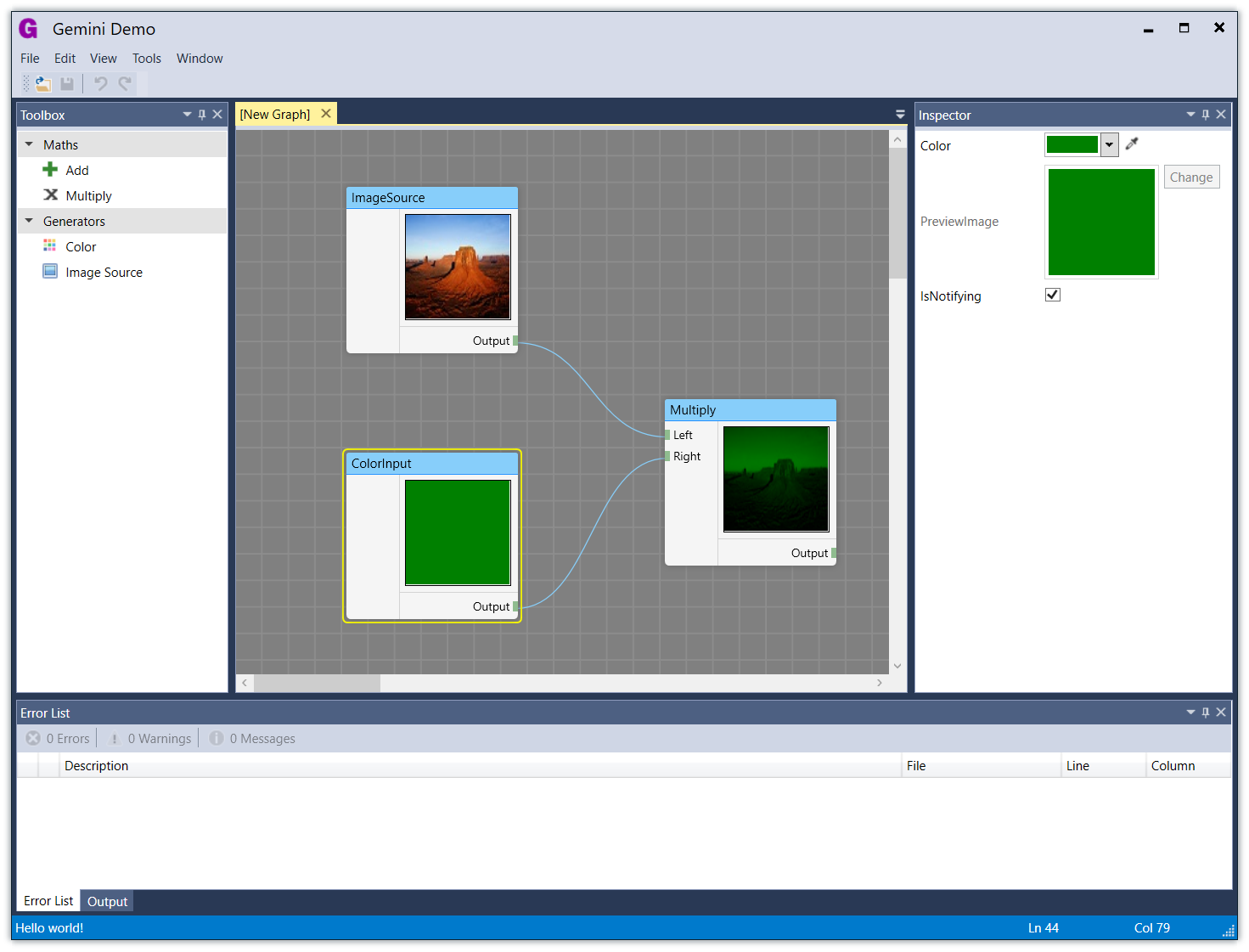
If you haven’t heard of Gemini before - it’s an open source IDE framework that helps you build IDE-style applications, such as game editors or internal business tools. It is built on WPF, AvalonDock, and Caliburn.Micro. Here’s the GitHub repo, and here are the docs. Gemini includes modules to help you integrate easily with MonoGame, SharpDX, and XNA. It also includes many features often found in IDE-style apps, such as an output tool window, error list tool window, property inspector, etc. You can include or not include these as you wish.

To get started with v0.6, you can either use the NuGet packages (recommended):
- Gemini
- Gemini.Modules.CodeCompiler
- Gemini.Modules.CodeEditor
- Gemini.Modules.ErrorList
- Gemini.Modules.GraphEditor
- Gemini.Modules.Inspector
- Gemini.Modules.Inspector.MonoGame
- Gemini.Modules.Inspector.Xna
- Gemini.Modules.MonoGame
- Gemini.Modules.Output
- Gemini.Modules.PropertyGrid
- Gemini.Modules.SharpDX
- Gemini.Modules.Xna
… or download the binaries from GitHub:
The two headline changes in this release are new themes, and a new command system. See the changelog for the full list.
New themes
Gemini’s theme infrastructure has been rewritten, and it now comes with 2 themes: Light and Blue.


There is also a Dark theme which is mostly complete, but it needs more work to integrate it properly with the existing modules.
Command system
A new command system has been implemented, which simplifies command handling and reduces the amount of code you have to write for menu items and toolbar buttons. See the docs for details, but here’s a brief overview. First, create a command definition:
[CommandDefinition]
public class OpenFileCommandDefinition : CommandDefinition
{
public const string CommandName = "File.OpenFile";
public override string Name
{
get { return CommandName; }
}
public override string Text
{
get { return "_Open"; }
}
public override string ToolTip
{
get { return "Open"; }
}
public override Uri IconSource
{
get { return new Uri("pack://application:,,,/Gemini;component/Resources/Icons/Open.png"); }
}
[Export]
public static CommandKeyboardShortcut KeyGesture = new CommandKeyboardShortcut<OpenFileCommandDefinition>(new KeyGesture(Key.O, ModifierKeys.Control));
}
Then, create a command handler:
[CommandHandler]
public class OpenFileCommandHandler : CommandHandlerBase<OpenFileCommandDefinition>
{
public override void Update(Command command)
{
// You can enable / disable the command here with:
// command.Enabled = true;
// You can also modify the command text / icon, which will affect
// any menu items or toolbar items bound to this command.
}
public override async Task Run(Command command)
{
// ... implement command handling here
}
}
Then, export a menu item definition:
[Export]
public static MenuItemDefinition FileOpenMenuItem = new CommandMenuItemDefinition<OpenFileCommandDefinition>
(MainMenu.MenuDefinitions.FileNewOpenMenuGroup, 1);
At runtime, Gemini will build the menu and toolbars from exported definitions. You can declaratively exclude built-in menu items or toolbar buttons if you don’t want them.
Using this new command system, you can implement command definitions / handlers just once, and bind them to multiple UI elements (menu items, toolbar buttons, etc).
If you build something cool with Gemini, please let me know, and I’ll link to your project from the readme!