Creating website thumbnail images in ASP.NET
Following on from my post about generating PDF thumbnails in ASP.NET, here is another one about generating website thumbnail images using DynamicImage.
<sitdap:DynamicImage runat="server" ImageFormat="Jpeg">
<Layers>
<sitdap:WebsiteScreenshotLayer WebsiteUrl="http://www.microsoft.com">
<Filters>
<sitdap:ResizeFilter Width="500" Mode="UseWidth" />
</Filters>
</sitdap:WebsiteScreenshotLayer>
</Layers>
</sitdap:DynamicImage>
You can also use the fluent interface:
string imageUrl = new DynamicImageBuilder()
.WithLayer(
new WebsiteScreenshotLayerBuilder().WebsiteUrl("http://www.microsoft.com")
.WithFilter(FilterBuilder.Resize.ToWidth(500))
).Url;
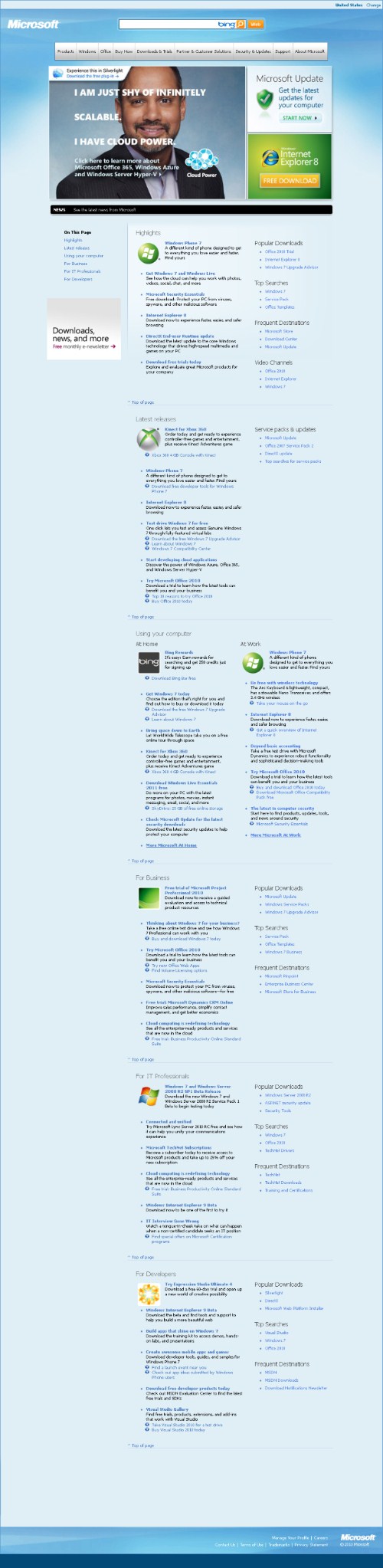
The preceding code will result in this image:

As you can see, the image is of the whole web page, not just the cropped window you’d normally see. If you want that, you can use the Crop filter:
<sitdap:DynamicImage runat="server" ImageFormat="Jpeg">
<Layers>
<sitdap:WebsiteScreenshotLayer WebsiteUrl="http://www.microsoft.com">
<Filters>
<sitdap:ResizeFilter Width="500" Mode="UseWidth" />
<sitdap:CropFilter Width="500" Height="500" />
</Filters>
</sitdap:WebsiteScreenshotLayer>
</Layers>
</sitdap:DynamicImage>
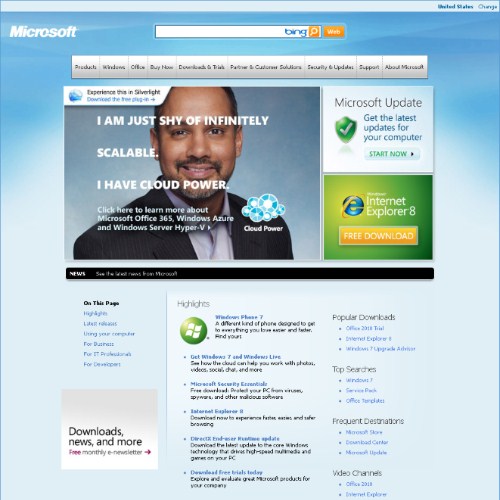
Now you should have:

You can optionally specify a timeout, after which if the screenshot capture process hasn’t finished, it will terminate and not produce an image.
<sitdap:WebsiteScreenshotLayer WebsiteUrl="http://www.microsoft.com" Timeout="3000" />
new WebsiteScreenshotLayerBuilder()
.WebsiteUrl("http://www.microsoft.com")
.Timeout(3000)
Since these images will take a while to produce, you’ll probably want to enable caching in DynamicImage.
Thanks are due to to ‘NoLoveLust’s work on wrapping CutyCapt.exe, which provided a starting point for this code.
To get it working, you’ll need to copy CutyCapt.exe from the Tools folder in the repo to App_Data/DynamicImage.